vue3第二课:vue引入vue-router
1 添加依赖
在项目目录下(在vscode终端运行)
npm install vue-router -S运行完成后,会在项目目录package.json中dependencies看到'vue-router'
2 创建路由文件
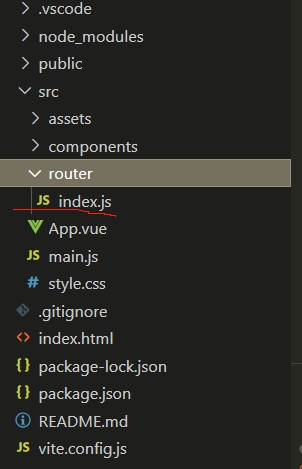
在项目里创建(vscode里也可以)
/src/router/index.js
在src/router/index.js里输入以下代码
import { createRouter, createWebHashHistory } from "vue-router"
const routes = [
{
path:'/index',
name:'Home',
component: ()=>import('../views/index/index.vue')
}
]
const router = createRouter({
history:createWebHashHistory(),
routes:routes
})
export default router看不懂就先抄啊,前端一统天下,不要问太仔细。
引入路由文件
编辑main.js,添加import ,添加use
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from "./router"
createApp(App).use(router).mount('#app')
这里跟着JB视频学的时候没有讲清楚,/src/router/index.js 里 component 运行时会报错,直接略过看第五课的记录。
评论已关闭